
SynchroVae
Travel Planning App Case Study



Envision a mobile app built for the modern traveler to plan their next adventure. Research, design, build, and test a travel app for iOS. Conduct research in order to understand the pain points users face when travel planning then identify a challenge that users face when planning a trip and design a solution for the optimal user experience.
Planning a trip as a group can be frustrating and time-consuming. A large amount of coordination and organization are required and it is difficult for travelers to agree on an itinerary that accounts for everyone’s preferences.
Conduct research to understand the main pain points that users face when planning trips with others and create an app that will alleviate these challenges by helping travelers with communication, planning, and decision making.
My partner and I started the research process by conducting user interviews in order to learn more about how travelers communicate and to discover what is the most challenging part of planning a trip with a group.
We surveyed 6 participants total between ages of 21-28, who travel 3-4 times per year, primarily in a group setting.
We discovered a common theme that most travelers plan trips in person or through text and the hardest part of trip planning was agreeing on a destination primarily based on cost, distance, and climate.



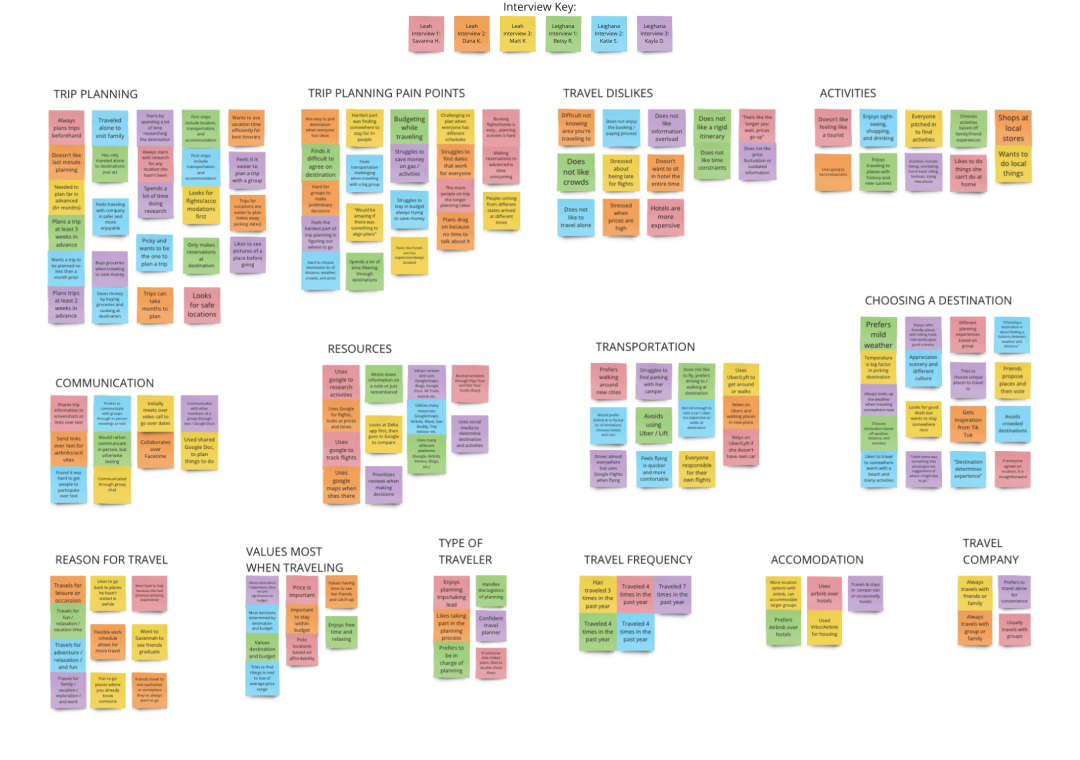
From my interview insights, I created an affinity diagram to see what my users had in common. Doing this helped me to determine my target audience and allowed me to see what the biggest pain points are that my users encounter when planning a trip.

In addition to interviews, I also conducted a survey in order to gain more quantitative data relating to how travelers plan trips in a group setting and what pain points they experience.
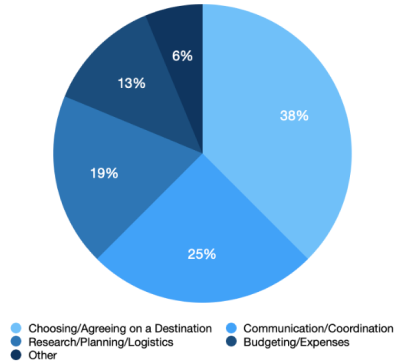
When planning a trip, I found most travelers struggle with communication and planning. However, the biggest challenge was agreeing on a destination.

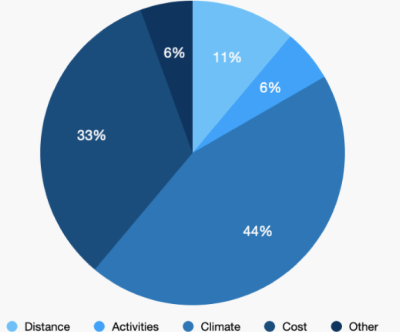
When choosing a destination, research showed that the biggest deciding factor for travelers was climate, which was then closely followed by cost.

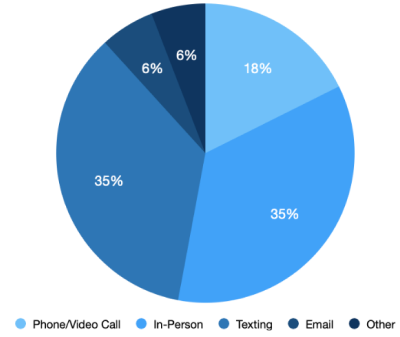
When communicating travel plans with others, results showed most travelers preffered method of communication was texting or in-person.

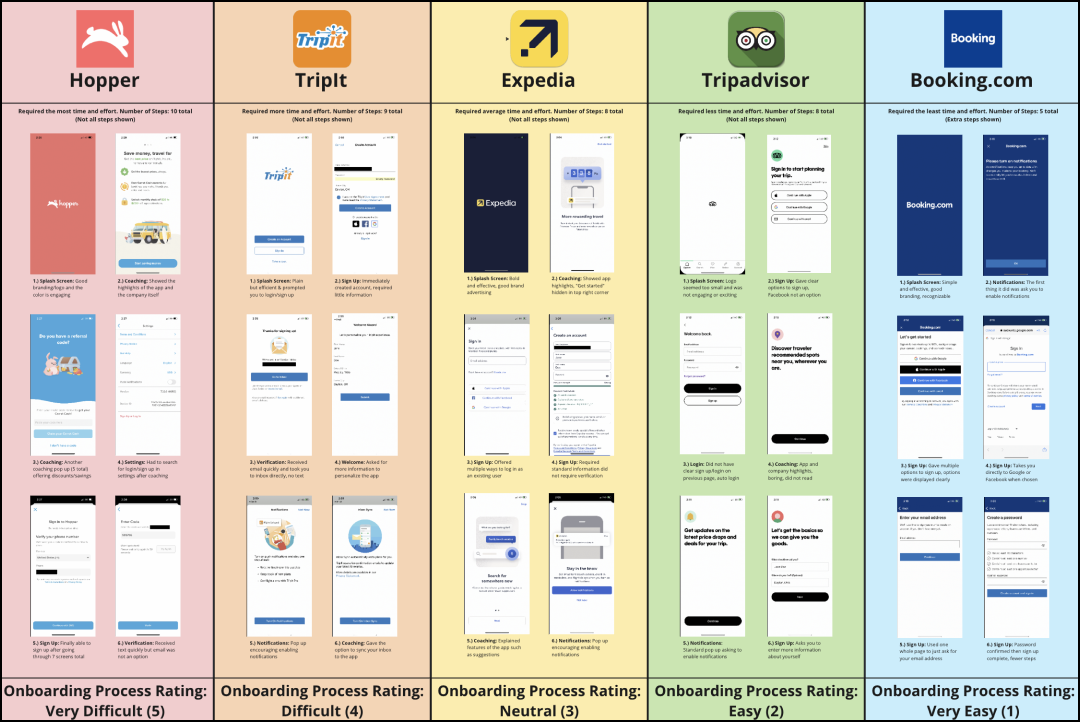
Performing a competitor analysis allowed me to learn the ins and outs of how my competition operates and identify their strengths and weaknesses. This helped me to keep up with trends and guarantee that my product meets or exceeds industry standards and expectations.

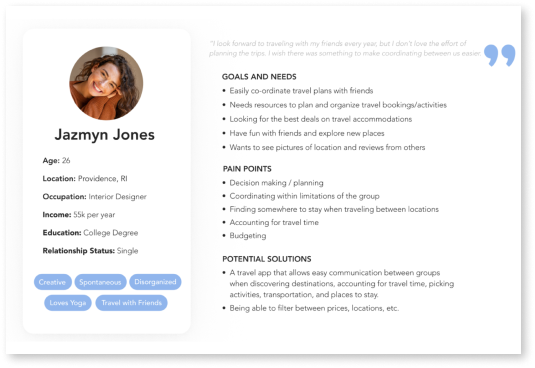
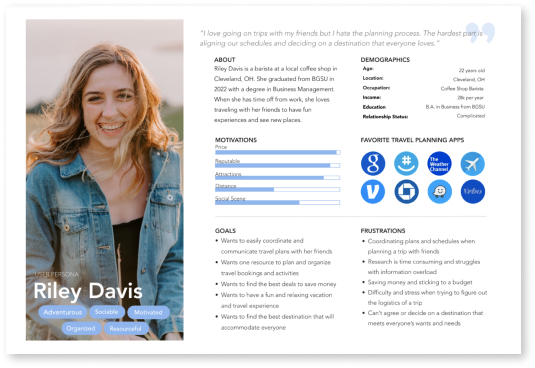
Before conducting my research, I created a proto persona based off my assumptions of who my users are. After analyzing my data, I used my results to create a user persona based off the information I gathered from my research.


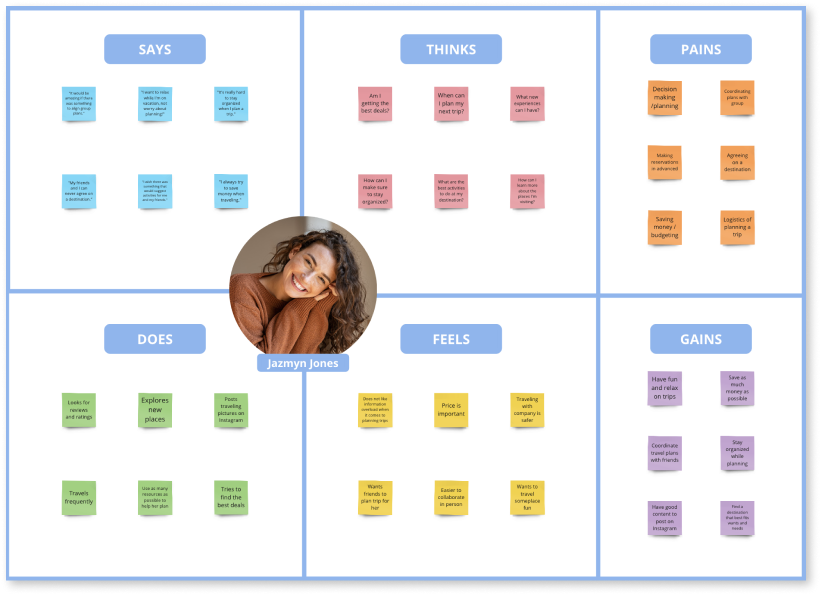
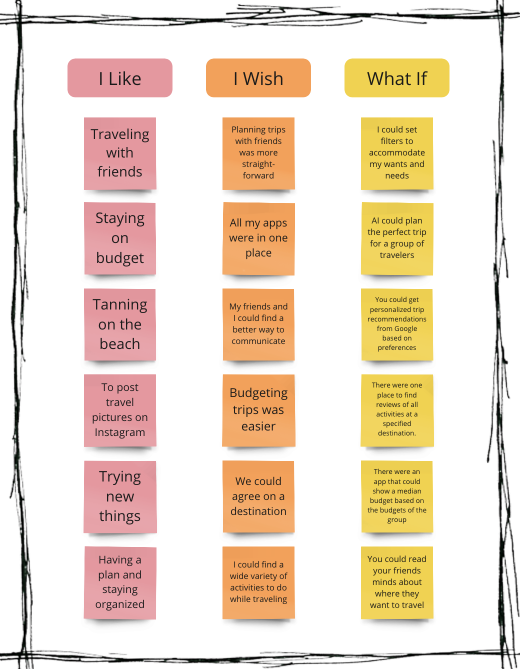
To further empathize and get a better understanding of my target audience, I created an empathy map imagining what my users might say, do, think, and feel. By recognizing the biggest pain points and prioritizing their needs, I was able to create gains for my users by visualizing potential solutions to the challenges they face when planning a trip.

Travelers often find it challenging to communicate plans, align schedules, and choose a location when planning a trip with a group. I believe I might be able to help by assisting travelers with communication and decision making by creating an app that can show users destinations and allow groups to vote and filter through locations, helping them to communicate ideas and align sche1dules. Doing this will allow our product to alleviate the stress of group travel planning.
How might we assist travelers so that our users are successful based on the following measurable criteria.
How long does it take to plan a vacation
Number of collaborators participating in travel planning
Frequency of provided communication tools being used
Number of destinations added to itineraries
How many travel plans are being created
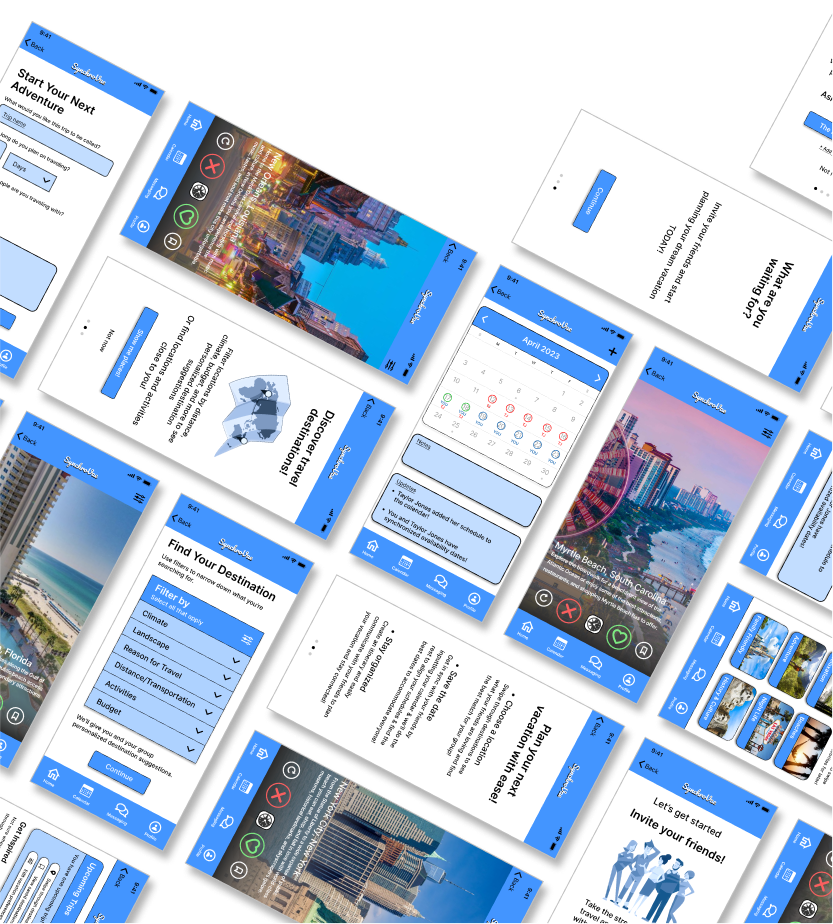
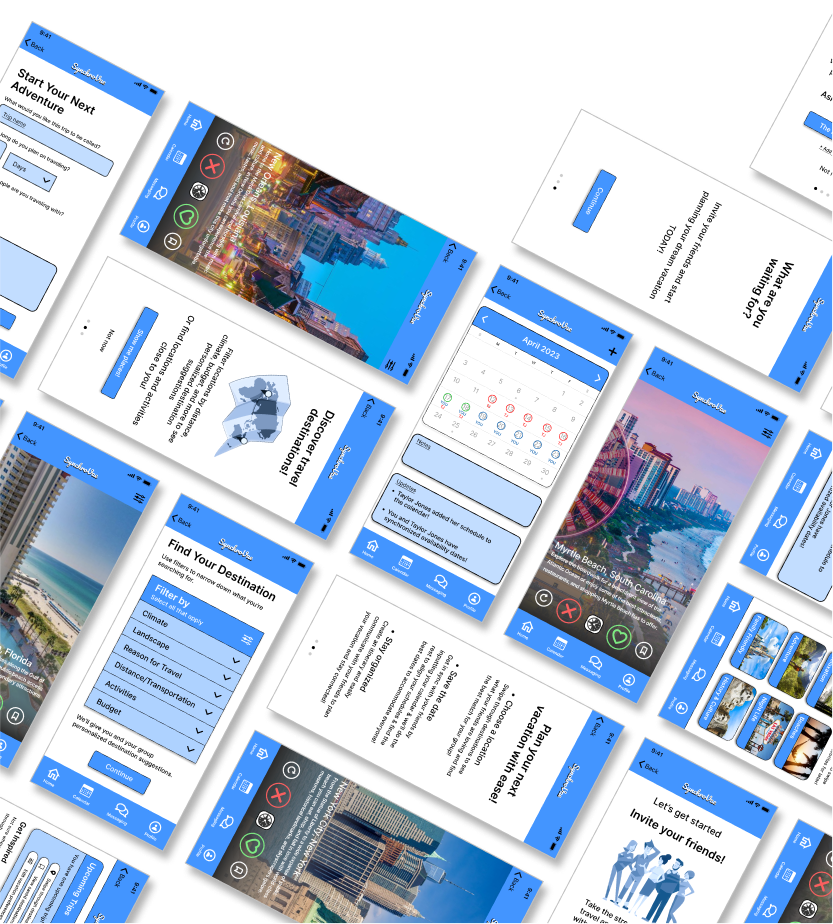
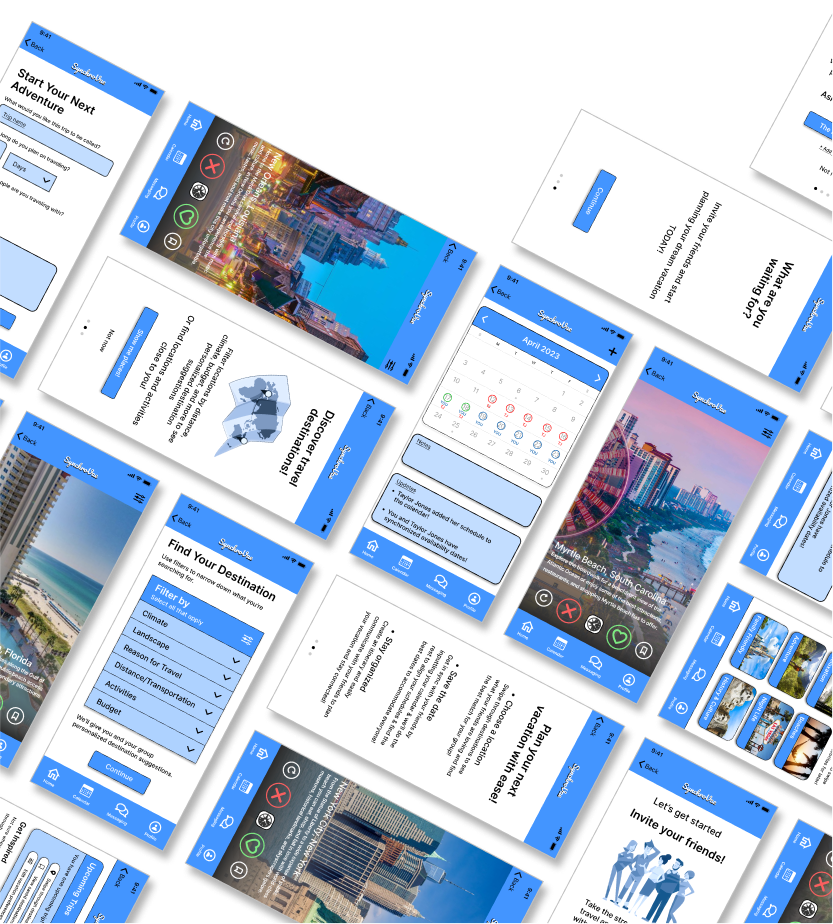
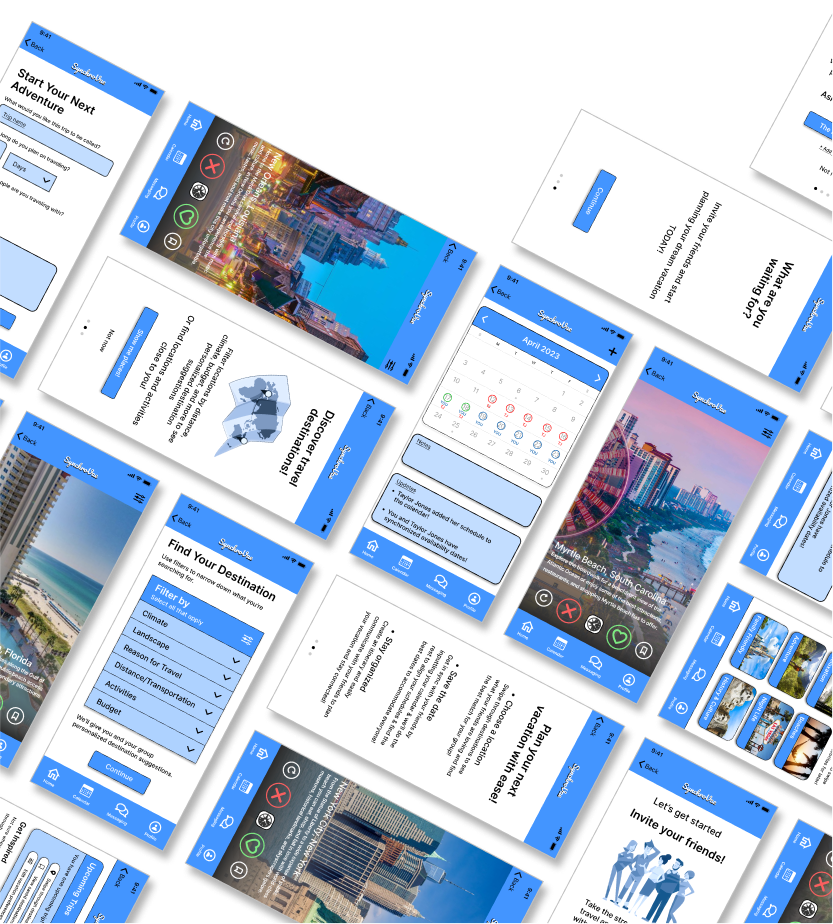
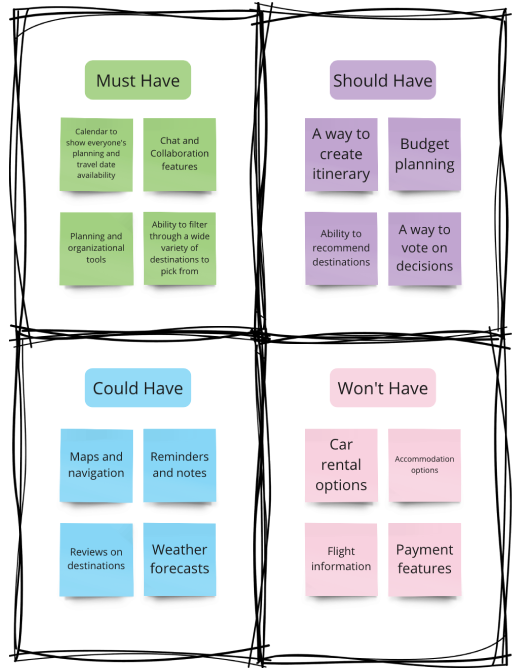
My travel app was designed to achieve an easy way to collaborate with others when planning a trip by assisting with organization, communication, and the challenge of deciding between multiple destinations.


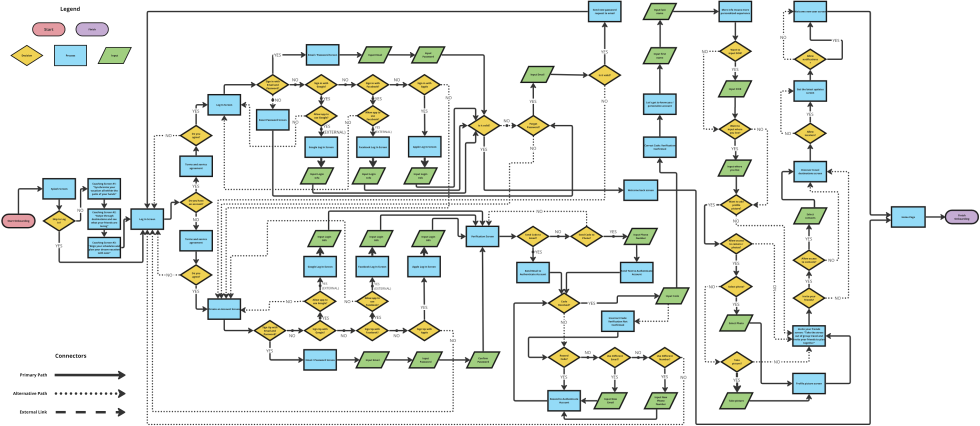
I first created a detailed user flow to lay out my navigation and show the structure of how pages are prioritized, linked, and labeled. By mapping out this experience I got an idea of how users would move through the app. I gained a deeper understanding of user decisions, enabling me to strategize and prioritize elements required for the optimal user experience. This approach helped me to create an efficient interface design that meets user’s needs by streamlining their journey and guaranteeing a positive outcome.

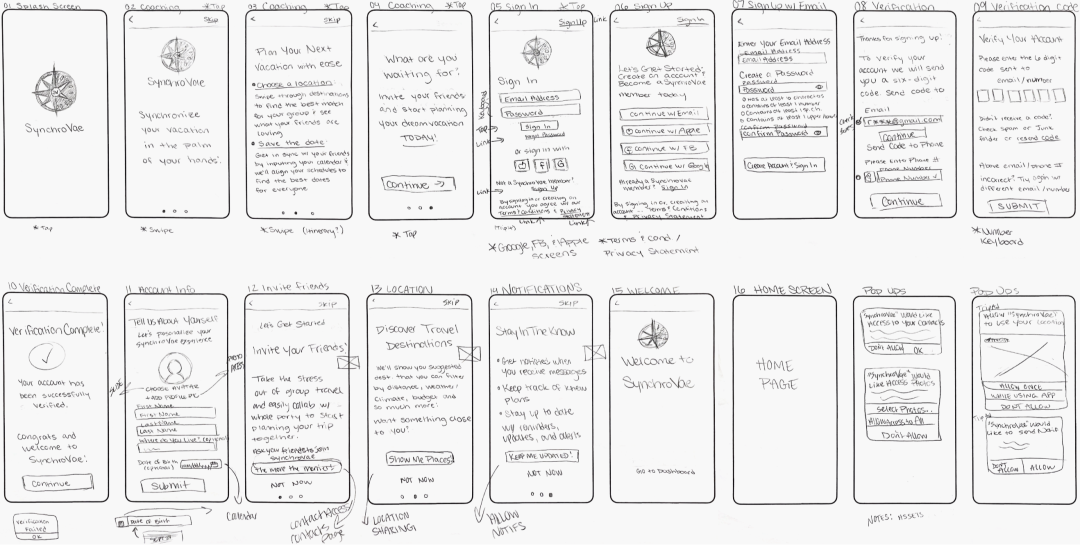
The design process proceeded with paper wireframe sketches in order to get a clearer vision of content and information layout across various screens. This allowed me to explore possibilities, easily make iterations, refine my design, evaluate the composition, and ensure the final screens combine the best elements for the best user experience.

Wireframes were created with minimal color usage in order to prioritize user experience, and maximize usability and functionality.

For testing purposes, I adapted my wireframes into a digital low-fidelity prototype to be introduced to potential users.

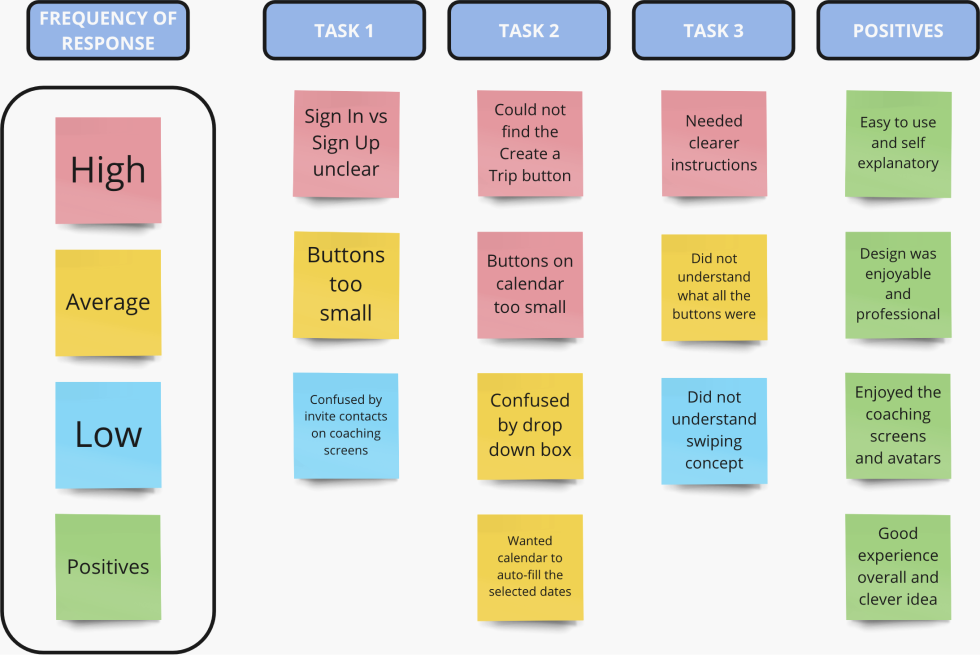
To discover any usability issues, I presented my app to the public for the first time for testing to get valuable feedback. During these tests, I asked my participants to complete three tasks, requesting they think aloud and describe what they’re doing, seeing, and thinking during their experience while using the app. The scenarios given for users to complete are as follows:
You just downloaded SynchroVae and you want to personalize your account. Please create an account and select an avatar for your profile picture.
Now that you have your account set up, you need to plan a trip with your friends. Navigate to the home screen to create and customize a new trip.
You need to agree on a destination with your friends. Please begin swiping through locations to get synchronized and see what your friends like.
After conducting user testing, I analyzed the results to see where my prototype met expectations and where it fell short and could be improved. All participants were able to complete all three tasks. Overall, the feedback was positive with only a few comments and suggestions pertaining to the sign up screen, button size, location of elements, and a request for instructions.

Once user testing was completed, iterations were made and incorporated into the iOS mockups. Using the feedback I got from the tests, I increased the size of the buttons, added a sign in/create account screen, added a tutorial for the swiping feature, and continued to add more elements to develop my app, make it more user friendly, and create the best user experience.


After iterations were made and the functionality of my new app was proven successful, I put the finishing touches on my design by adding color, icons, and images. This created a more engaging and visually appealing interface.

I thoroughly enjoyed this project and with the help of my instructor and my peers, I was able to create something I am proud of. From this project, I learned how important research is in the design process. Not only user research, but competitor research as well. I found that the information I gained from users and competitors helped me improve my app and make it something that would work efficiently and people would use. I noticed how users tend to have common pain points and there are many similarities between competitors as well. Getting feedback was crucial to this process in order to improve my app and see things that I wouldn’t have seen myself. Lastly, I learned to expect change, change is good. Change means improvement and with every iteration my app got better.
